about ScrollView on ios 13 . scroll bar will be center sometimes for ios 13 and can move to phone left · Issue #26610 · facebook/react-native · GitHub

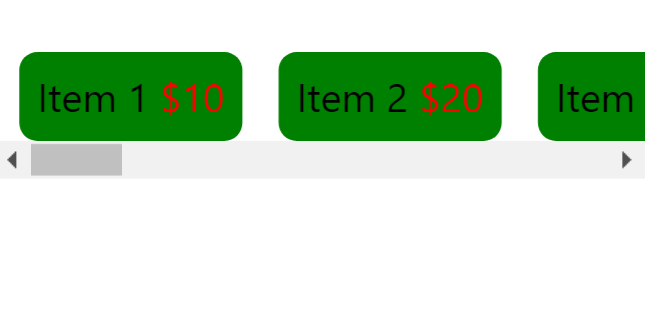
react native styling: ScrollView only scroll vertically, buttons stay at screen bottom - Stack Overflow

ScrollView in React Native: Essential Tips and Best Practices | by Sanjin Sehic | ScaleUp | Jun, 2023 | Medium

GitHub - APSL/react-native-keyboard-aware-scroll-view: A ScrollView component that handles keyboard appearance and automatically scrolls to focused TextInput.